EWWW Image OptimizerでWebPに変換したいけど、うまくいかなかった方の為に、EWWW Image Optimizerの設定方法と、動作確認方法までをまとめて解説していきたいと思います。
私自身、やってみてうまくいく時といかない時があるので、つまずいた点等もあわせて書いておきます。
他の記事通りに進めても「PNG」赤色→「WEBP」緑色にならなかった方、 「WEBP」緑色 になったけど表示が消えてしまった方は是非参考にしてみてください。
EWWW Image Optimizerとは
EWWW Image OptimizerはWordPressの画像を劣化させることなく軽量化してくれる大変便利なプラグインです。
PC表示用の大きなサイズの画像を大量に使うと、スマホ表示のように画面サイズが小さいデバイスで表示させる場合に無駄に読み込んでしまい、重くなりがちです。(表示される画像を分ければ問題ないですが面倒です)
サイト制作後に、GoogleのPageSpeed Insightsでページ表示速度を計測すると、「次世代フォーマットでの画像の配信」が表示されている方にはおすすめのプラグインです。
ここを改善すると、結構早くなりますよ。
EWWW Image OptimizerでのWebP変換設定
他の記事通りに進めても下図の「PNG」赤色→「WEBP」緑色にならなかった!
うまく設定できなかった!という方は、以下を参考に進めてみてください。(私も他記事を見ながらやってみましたが、できなかったので、書き残しておきます)

①プラグイン「 EWWW Image Optimizer 」を追加
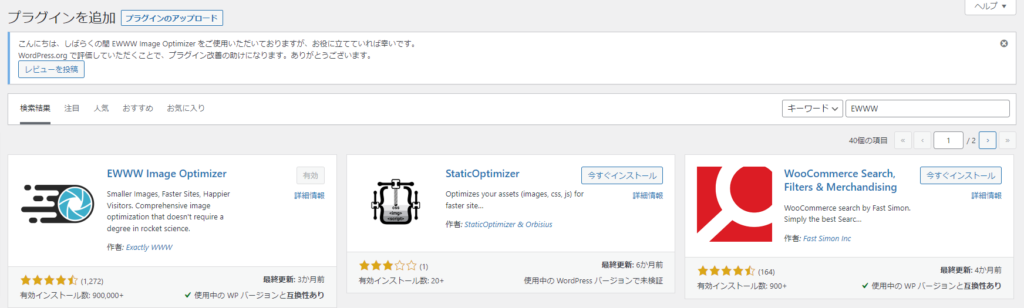
まず、WordPress管理画面でプラグインを探して追加します。
プラグイン>新規追加で、キーワードに「EWWW」と入れれば見つかります。見つかったら有効化にしてください。
画像ではすでにインストールしているので「有効化」になっています。

② EWWW Image Optimizer の設定
インストール、有効化が済んだらWordPress管理画面左の「設定> EWWW Image Optimizer 」を選択して、設定画面を表示させます。
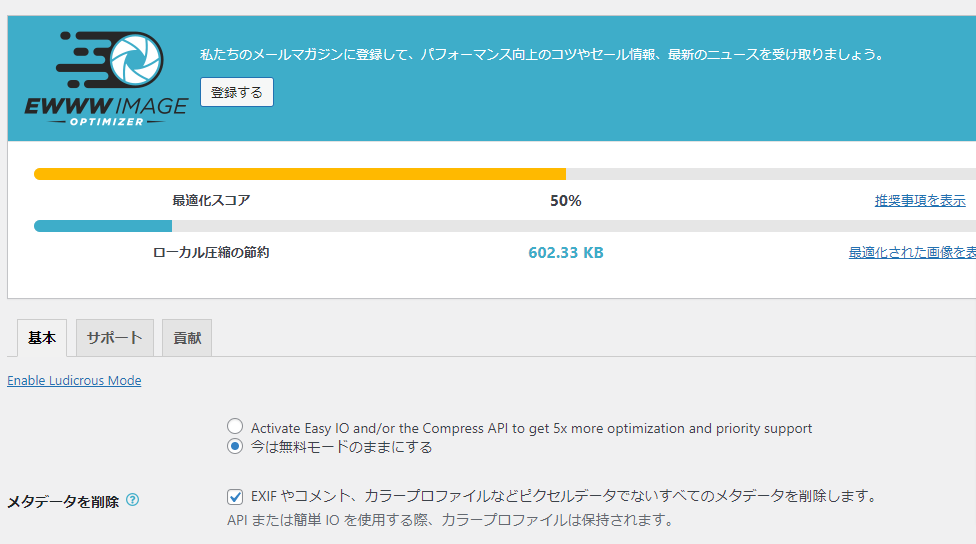
③ 「Enable Ludicrous Mode」 に変更
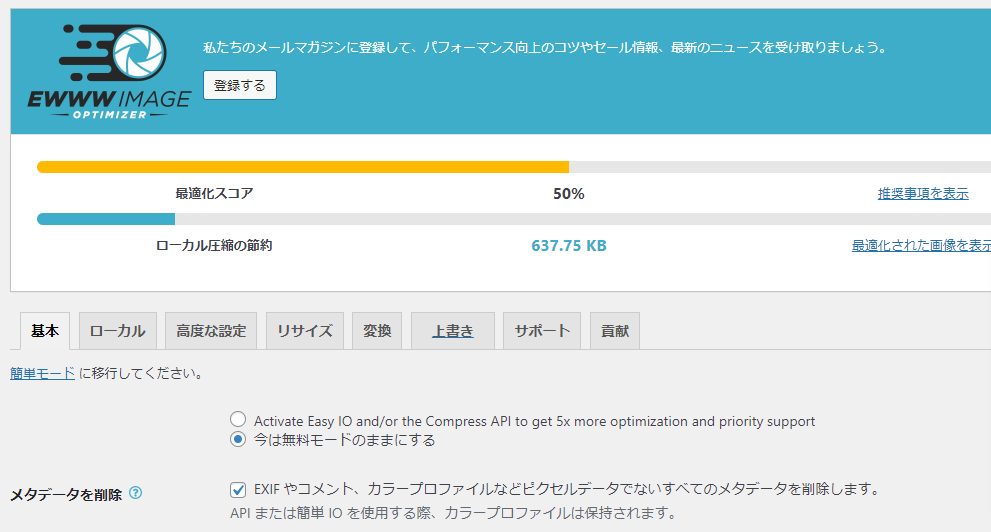
下の画像の基本タブの下に「Enable Ludicrous Mode」とあります。
ここをクリックして 「Enable Ludicrous Mode」 にしてください。すると、タブが増えて詳細設定が可能になります!
「簡単モード」でも問題ないと思いますが、詳細設定が必要な方はここで設定できるようになります。


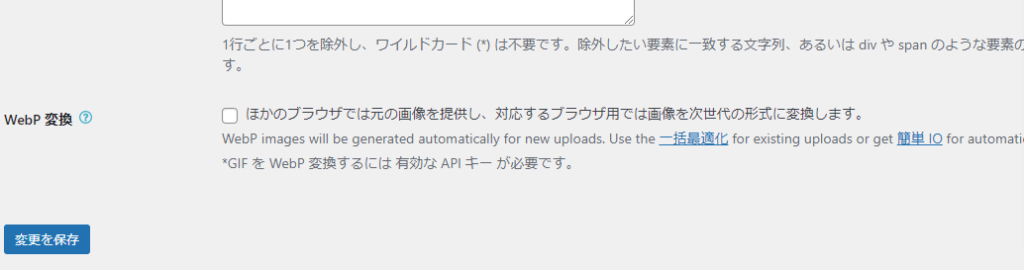
④「WebP 変換」にチェック!
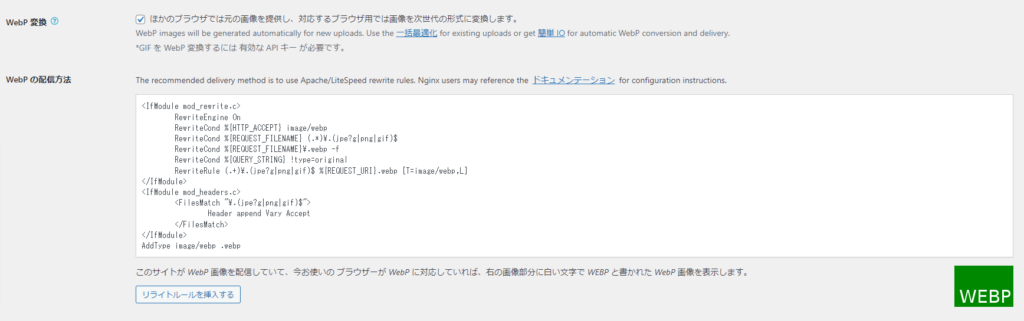
基本タブの下の方に「WebP 変換」項目があるので、そこの「ほかのブラウザでは元の画像を提供し、対応するブラウザ用では画像を次世代の形式に変換します。」のチェックボックスにチェックを入れてください。

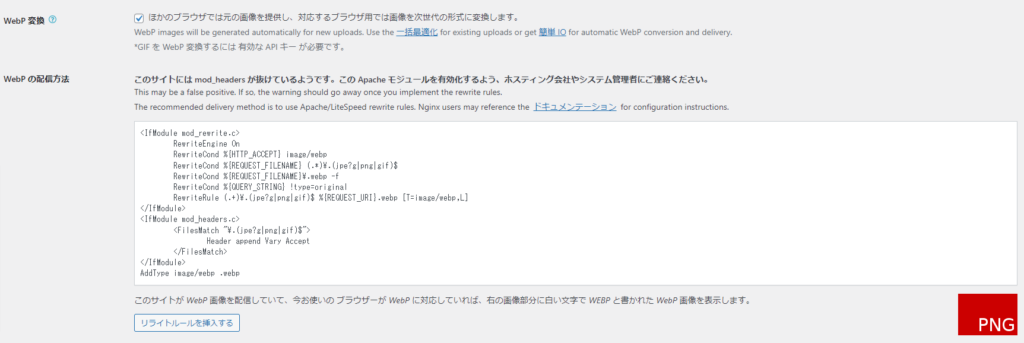
⑤表示されたコードを.haccessへコピペしてアップロード
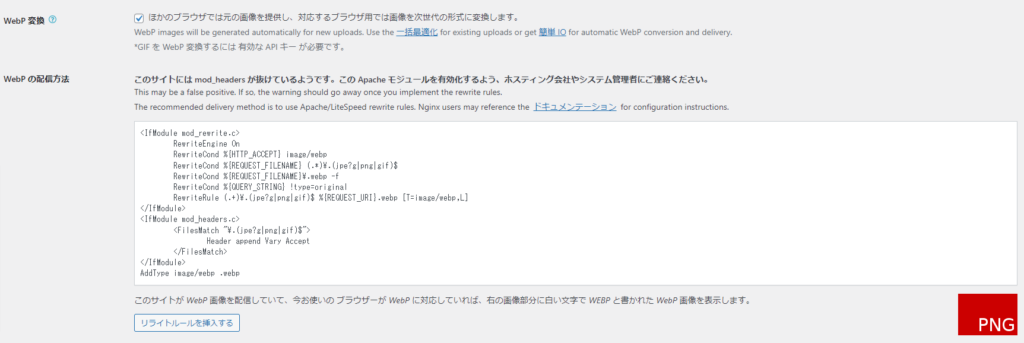
下図のように、WebP変換に必要なコードが表示されます。
このコードを「.htaccess」内の一番上に貼り付けてアップロードします。
アップロード前は、右下の「PNG」というのが赤色です。
ここを緑の「WEBP」にするために、コードをコピペしてWebPを有効化させます。
※コードしたの「リライトルールを挿入する」をクリックしても自動的に挿入できますが、サーバーによっては.htaccessの誤った位置(末尾など)に挿入されてしまう事もあるので、できればFFFTPなどで.htaccessファイルをダウンロードして、以下コードを先頭にコピペしてアップロードしてください。
※「.htaccess」ファイルは非常に重要なファイルです!誤って記述してしまうと、サイトが表示されなくなったりすることもあるので、触る前は必ずバックアップを取ってから変更するように注意しましょう!
万が一の際は、バックアップを戻せばOKです!(.haccessは自己責任で変更してください)

⑤赤「PNG」→緑「WEBP」に変わればOK
下図のように 赤「PNG」→緑「WEBP」 へ変わればOKです!
※ここで「このサイトには mod_headers が抜けているようです。この Apache モジュールを有効化するよう、ホスティング会社やシステム管理者にご連絡ください。」と表示されていても緑になっていればOKです!

※問題発生※
これは私だけかもしれませんが、この緑の「WEBP」がEWWW Image Optimizer設定画面で「変更を保存」を押すと消えちゃうんですよね…(もちろんコードも消えます)
ただ、再び「WebP 変換」のチェックを外して「変更を保存」→ 「WebP 変換」のチェックをONにすると再び表示されます。ちゃんと緑です。またまた 「変更を保存」を押すと消えちゃうんですよね…。謎現象ですが、この後の工程でちゃんとWebP化できているか試してみると出来ているので動作はしているようです。
同じ現象の方は以下の手順で動作しているかチェックしてみてください。
エックスサーバーでEWWWを利用する場合は注意!!
※以下、追記になります※
問題解決ました!
エックスサーバーを利用中なのですが、エックスサーバーにはWebサイトを高速・安定化させるための機能「Xアクセラレータ」というのがあり、こちらが設定されていると静的ファイルの高速化(キャッシュ)が行われ、EWWWの画像処理とぶつかってしまうみたいですね。
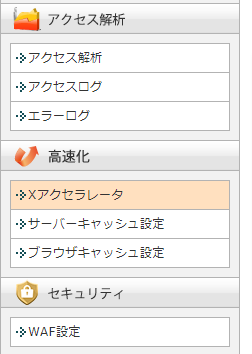
ですので、エックスサーバーをご利用の方は、エックスサーバーの管理画面(サーバーパネル)のメニュー「高速化」のところにある「Xアクセラレータ」をクリックし、「OFF」に設定してみてください。
(これまでに設定した記憶がないので、おそらくデフォルトで「Xアクセラレータ Ver.1」か「Xアクセラレータ Ver.2」に設定されているのだと思います。)
そして再度、WordPressのEWWW設定画面を更新してみてください。
緑色のWEBPが表示されるはずです!

これまでの画像を一括最適化してWebPに変換(動作チェック)
今までにアップロードした画像がある方は、ちゃんとWebPに変換できているかチェックしましょう。
現段階では、WebPに変換できるように設定しただけで、過去の画像はまだ変換されていません。
一気にWebP化しちゃいましょう。
①メディア>一括最適化をクリックしWebPへ一括最適化
WordPress管理画面左のメニューから メディア>一括最適化をクリックしていっきに最適化しましょう。
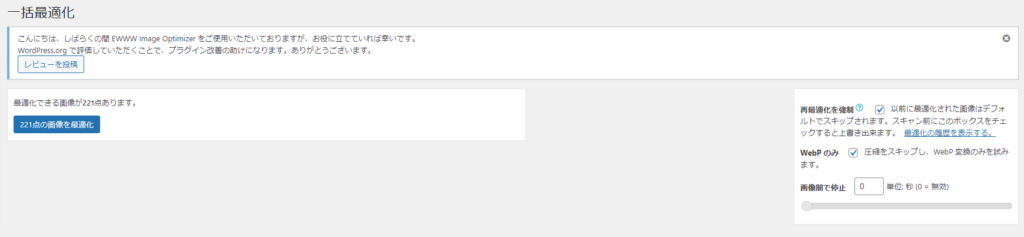
下図の右の枠内の「再最適化を強制」横の「以前に最適化された画像はデフォルトでスキップされます。スキャン前にこのボックスをチェックすると上書き出来ます。」と、「WebP のみ」横の「 圧縮をスキップし、WebP 変換のみを試みます。」にチェックを入れ、青いボタン「最適化されていない画像をスキャンする」をクリックしてスキャンしてください。

以下のように青いボタンが「●●点の画像を最適化」と表示されたら、クリックして最適化してください。

②WebP画像に最適化されたか確認する
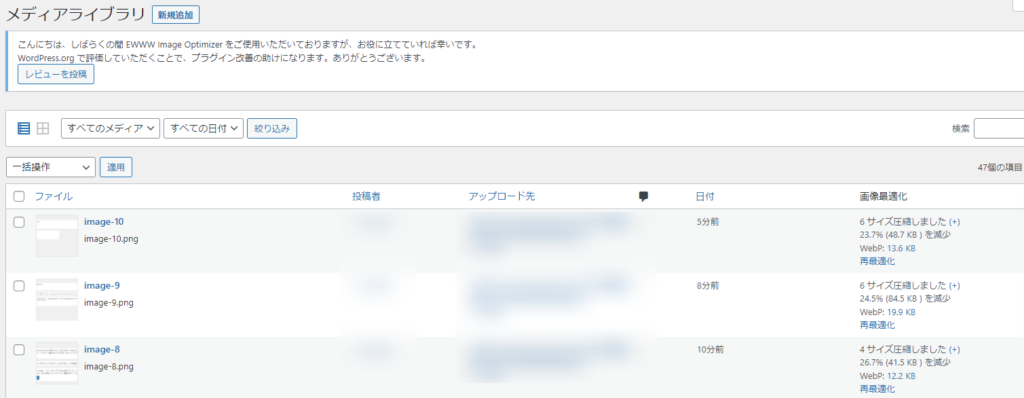
WordPress管理画面左のメニューから メディア>ライブラリをクリックして、画像一覧を表示させましょう!
以下のようにリスト表示にしてください。(画面左上のプルダウン「すべてのメディア」の左でリスト表示を選択すると表示の切り替えが可能です)
画面右の「画像最適化」欄を見てください。
ここで「WebP:●●.●KB」のように表示されていればOKです。

③ WebP画像に最適化されたか さらに確認(念のため)
ちゃんとWebP化できているかまだ不安な方は、ブラウザでチェックしてみてください。
サイトにある画像をダウンロードして、拡張子を確認してみてください。プロパティを見て、ファイルの種類がWebPになっていれば大丈夫です、安心してください。
※私は、この時点でEWWW Image Optimizerの管理画面から緑「WEBP」 が表示されていなかったので、心配でここまでチェックしました。問題なくWebP化されているようなので、気にしないでおこうと思います。
以上、EWWW Image OptimizerによるWebP化の手順を解説しました。