Webサイトが完成したら「終わった!」感が出てしまうかもしれませんが…
実はまだまだ確認すべき点はたくさんあります。
今回は意外と忘れられがちな「印刷時」の表示設定について、設定方法もあわせて紹介したいと思います。
印刷用のプレビューを確認してみる
まず、印刷時の表示を確認してみましょう。
印刷したいWebサイトを開いた状態で、ページ上で右クリック「印刷…」で印刷プレビューが表示されるかと思います。
(Google Chromeの場合)
普段印刷するときのようにしていただければ、プレビューが表示されるかと思います。
ここで、何か異変はありますか?
例えばページ上部に固定しているメニューが印刷ページごとに表示されていたり、印刷時には不要なサイドバーも表示されていたり、文字のサイズがやたら大きかったり、はみ出しちゃってたり…
特に問題なければそのままでOKですが、この記事を見に来られたという事は、何らかの異変があったのではないでしょうか?
不要な個所はcssで削除してしまいたいですよね。
また、印刷用のみに適用させたいスタイルもあるかと思います。
そんな時に使うのが今から紹介する「@media print」です。
印刷用のCSS「@media print」/media=”print”
印刷用のスタイル指定に利用するのがこの@media printです。
通常のcss内に記述してかまいませんが、別途cssファイルを作成し、読み込ませてもOKです。
読み込み方はいくつかありますが、ここでは2種類の方法を紹介します。
印刷用のCSSを用意して読み込む場合【media=”print”】
- 通常デバイス用(PC/タブレット/スマホ用)のcssとは別で印刷用のcssを用意します。(print.css)
- header内に、以下を記述し読み込んでください。
<link rel="stylesheet" type="text/css" media="print" href="print.css">既存のCSSへメディアクエリを使って書き込む【 @media print 】
レスポンシブデザインの際と同じ要領で、Media Queries(メディアクエリ)を使って既存のcssへ書き込み指定します。
@media print{
ここに印刷用のCSSを指定します。
}どちらでも構いません。お好みでどうぞ。
WordPress有料テーマ「Swell」をお使いの場合
このブログも現在WordPressの有料テーマ「Swell」を使っていますが、デフォルトで使うと、どうやら印刷用のCSSにはスマホ用のcssが適用されているようです。
サイドバーもなく、快適に表示できていますが1点気になる箇所があったので追記しておきます。
それは…文字サイズ!
快適には表示されていますが、文字がとにかくデカい!!
と、いうわけで原因と解決策も残しておきます。
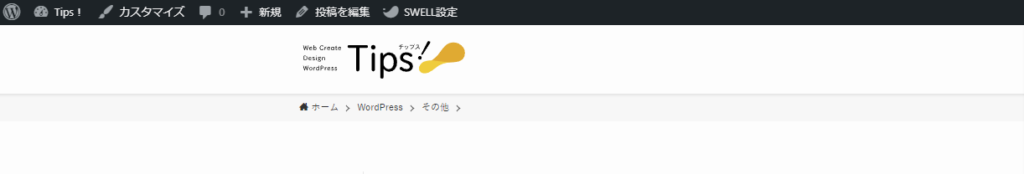
①Swellの「カスタマイズ設定」を開きます。

ページ上部の黒い管理バーのところにあります。
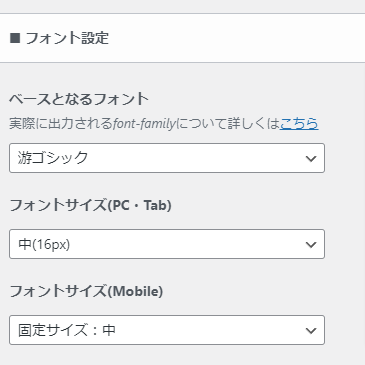
② 基本デザインの 「フォント設定」 を変更
左に表示されたメニューから、サイト全体設定>基本デザインを選択してください。
ここの中にある「フォント設定」の項目で、「フォントサイズ(Mobile)」が「デバイス可変」になっていると、フォントがデバイスに合わせたサイズで表示されるので、印刷時に大きくなってしまうようです。
※ちなみに私は「デバイス可変:中」にしていました。
ここを「固定サイズ」にすると、印刷時に大きすぎるフォントになるのを防げます。

まとめ
私自身、Webサイトを印刷する際にたまに「おや?」という事があるので、もしかしたら印刷用のCSS設定を忘れている方も多いのかな?と思い、紹介しました。
私はお客様に納品する際は、毎回チェックしてますよ~。